The MGA With An Attitude
DIGITAL IMAGE BASICS - DC-201
This article presents the basics of DATA COMPRESSION and IMAGE TYPES so that you might build a website without wasting a lot of memory space, and download time.
There are many different formats for image files, but only a few you need to be concerned with for use on web pages. GIF and JPEG formats are now universally acceptable to any web browser worth it's salt. Some other formats may work with some browsers, but no others would be guaranteed to work with all browsers. A variation on GIF format is the animated GIF image, which will generally work with most web browsers. GIF and JPEG are data compression standards as well as image file formats, and as such will produce substantially smaller data files that most other formats.
Many scanners, particularly older models, will produce a data file in TIFF format (or *.TIF). This is a real memory hog, and while it may work on a web page with some browsers it is virtually taboo to use it on your web site. The TIFF format is similar to Bitmap (*.BMP) format in that it stores each pixel of the image individually. In single color mode (black & white) is can store up to 6 pixels per byte of data. In 256 color mode, or 256 shades of gray (grayscale), it uses one byte of data to define each pixel in an image, so a 640x480 (VGA screen display size) image would require about 300KB to store the image file. In 16.7 million color mode these formats require 24 bits (or 3 bytes) of data so store each pixel, so that would be about 900KB for one VGA size image. Please do not try to do this on your personal web site.
Paint programs often use *.PCX (Paintbrush) format or *.TGA (TARGA) image formats. These may be limited to 16 colors, or maybe 256 colors, depending on the software being used. While this can make for smaller file size due to fewer colors required, they are still not very good at data compression. Some other formats you may encounter could be *.CLP (Windows clipboard), *.EPS (encapsulated post script), *.FPX (Kodak flash pix), *.IFF (Amiga ILBM), *.PNG (portable network graphics), *.PSD (Photoshop file format), *.PXR (Pixar), *.WMF (Windows metafile). There are more, don't ask, you will have to deal with them as you run into them in various application programs. The trick in getting your favorite images to work on your web pages is to be able to convert the images into either GIF or JPEG format.
GIF is a data compression standard that will produce a data file size of about 0.5 to 0.7 bytes per image pixel in 256 color mode (but no more). This is about 5 times smaller file size than a TIF or BMP file. A typical photographic image might make a GIF file size of about 150KB to 180KB for a VGA size image. Additionally GIF will reproduce the original image faithfully no matter how many times you may load and save the image. In other words, it is a no-loss data compression standard for image files. This format may not be acceptable for photographic images, depending on your demand for color quality, because of the 256 color limit. Having taken that into consideration, if you are doing image processing work on a photograph, and you will be saving the file several times before completion, this is a good format to work with (off line). But before putting your image on line you may save it finally in JPEG format, which will make the file size much smaller still. Keep in mind that if you save the image in GIF format at any time during this process the final image will be reduced to 256 colors.

Another use of a GIF image is to make an image with a transparent background, so that it does not appear to be rectangular, but may appear to be an irregular shaped object with the background color or background image of your web page visible all around it, such as this image. Note that in all cases the GIF image format is limited to display of 256 colors in the image.
GIF format is also very good at compressing image files where the image is composed of only a few basic colors. Examples of this may be an image created with a paint program using only solid colors, or a black and white scan of a line art drawing, or an image created with some graphics program that uses only a limited number of colors. In this case the GIF standard can create a data file much smaller than the JPEG standard (but not always) netting from 6 to 30 image pixels per byte of storage space. When in doubt you may want to save your image in both formats and then use the smaller file.
One more form of web friendly GIF image is the animated GIF. This an image file created by stringing together a number of individual images to be displayed with a specified time delay for each image frame, the result being the illusion of motion, or motion pictures. These images are often created using a transparent background color so they appear to be moving in front of the background of the web page. Because animated images are actually composed of many frames of still images they will require more memory space and more download time. As such you may want to keep these images relatively small and limit their use to only one or very few on any single web page. Where you use these animated images on a web page, and they load first or early before other things are finished loading, they can go into motion as soon as they are finished loading and eat up computer processor time, which can slow down the loading of other image files and the balance of the web page. The animated GIF also requires some additional software to string the image frames together to compose the complete image file.
And now on to the current king of compression for photographic type images, the JPEG standard. This will handle images in millions or even billions of colors, and can do a nice job of compressing the data to display 5 to 8 pixels per byte of data. This will usually get a VGA size image into the 40KB to 80KB file size, or about three times smaller than a GIF format file. The tradeoff here is a slight degradation of image quality. The JPEG standard is intentionally designed to sacrifice a small bit of image quality to achieve substantial data compression. It also includes an "adjustable" parameter for the amount of compression so that you can juggle the compromise between data file size and image quality. This parameter is called "Compression Quality", which I will refer to as "CQ". Once you save a few JPEG images with various CQ factors you should find that an image file can take quite a bit of data compression without noticing any significant degradation of image quality on a video monitor.

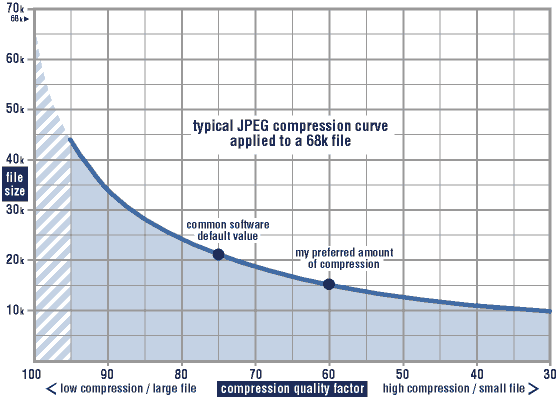
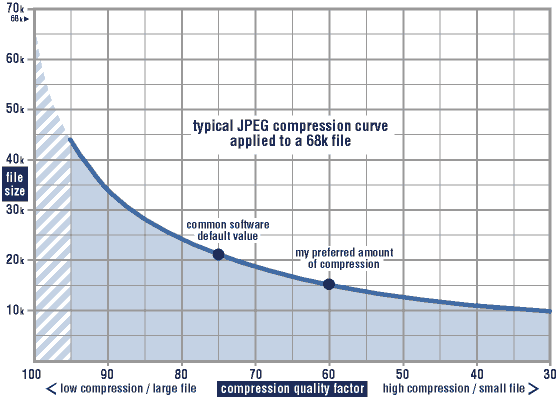
Here above I present a curve derived from data coming from saving one photographic image file in JPEG format using various CQ factors. While the absolute numbers vary with image physical size and image content, the general shape of the curve will always be very similar. It shows that with reduction of the CQ factor starting at the left the data file size falls off quite rapidly, but as the QC factor gets smaller the amount of reduction in file size is less significant. What is not shown here is the subjective difference in image quality by appearance. It has been my experience that the human eye will notice no degradation of apparent image quality until the QC factor goes below 75. Thereafter the degradation of apparent image quality will be minimal down to about CQ=60, such that most people still wouldn't notice the difference even when CQ=75 and CQ=60 images are placed side by side. Most images will still be pleasing to the eye at CQ=60.
However, below CQ=60 the apparent image degradation becomes more obvious and more rapid with additional compression, and the additional savings in file size are minimal. As such, about 99% of the JPEG images on this web site have been saved with the CQ factor set to 60. As I have hundreds of images stored on line the data file size is important to me. Even more important, in my humble opinion, is the download speed for the visitor to the website. You may see for yourself by viewing the photo images on this web site. Or you might start with your own favorite photo and save it as a JPEG using various CQ factors to make your own judgement of what is best for your own use. These statements pertain particularly to images being viewed on a video monitor. I am making no judgement about the affect of the Compression Quality factor changes on hard copy printed images (but I suspect the results will be similar).
Any image handling software that can save an image in JPEG format will have the CQ factor preset to some default value when you receive the software. This preset number is usually around 75 or 80. For some software it may not be particularly obvious where to find this factor or how to change the value. But be assured that the Compression Quality factor is a key feature of the JPEG standard, so it will always be there somewhere. When all else fails, read the instructions supplied with the software. Failing that, ask tech assistance. You may in extreme cases have to dig into a *.ini file somewhere, but it really should be much easier. For a digital camera with built in firmware you may only have the choices of Basic, Normal, or Fine. For any image processing software you should have a number variable for the CQ factor.
One last reminder or caution. Remember that JPEG is a "lossy" file format. Each time you re-load and save an image in JPEG format it will lose a bit of image quality. The lower you have the CQ factor set the more will be the loss. Also with many generations of load and save the quality loss can be significant, even with fairly high CQ numbers. So you might consider using some other file format that is non-loss in nature while you are doing image processing, and only save the final image once in JPEG format. Another technique I find works well is to set the CQ factor to a high number before saving the image during early processing, and then setting it back to a lower number, perhaps CQ=60 for the final save. That will avoid much of the image degradation caused by multiple save and load cycles of a JPEG image.
ADDENDUM - March 2003:
Some people have been asking what software to use for image processing, scaling, cropping, and data compression. There are a lot of programs available for this use, and I will only mention a couple. For some years I have been using "LViewPro". This is a shareware program, so you can download it from the net for a free trial period, and if you like it you pay a nominal fee for a keyword to keep it functional beyond the end of the trial period. If you're on tight budget, you might try "IrfanView". This one is freeware, so you can download it from the net and use it indefinitely for free (maybe for individual private and not-for-profit use only). Most IrfanView functions are similar to those in LViewPro, but there are a few less functions, and I find a couple of the functions easier to use in LViewPro. Otherwise, the price is hard to beat. You may find these image processors (and others) at www.tucows.com
|